
1. Don't include text
Web Content Accessibility Guidelines (WCAG) recommend avoiding using images that include text. Sometimes certain text such as logos or brand names are necessary, in which case alternative text (alt text) should be used. Alt text ensures that assistive technology can read what images represent, view this article on how to write alt text to learn more. Web accessibility also includes how a website is translated across different devices; images can be shrunk down quite small on mobile and the words within the image would potentially be too small to read. Similarly, if images have text embedded and a translation tool is used, the image’s text won’t be translated.

2. Use high quality photos that make an impact
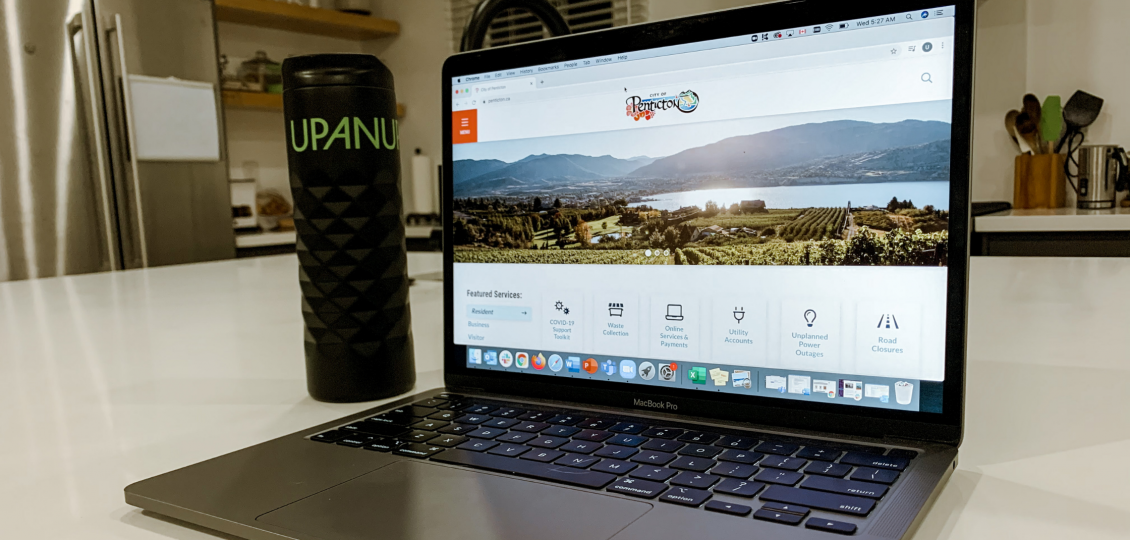
Use high quality photos that accurately represent your organization. Visitors should be able to get a feel for who you are through pictures; you can achieve this by using original photos instead of creative commons. Providing your photographer with our website photography guidelines will assist them in taking the perfect website photos. It can also be beneficial to add captions to photos when they require extra context.
3. Optimize your images for SEO
Website images can be a great way to increase traffic to your website, the key is to name your image files using relevant keywords. File names should be made up of five words or less with hyphens between each word (e.g. OrganizationName-Year-Summer-Park.jpg). The same rule applies to the alt text for each image in your CMS. By using these tools, your images will be easier for users to find in a general search and will bring them to the correct page on your website. Images are an important aspect of building an effective SEO strategy.
4. Choose the right file type and size
Certain files types are much larger than others, this can result in images and entire website pages loading very slowly, which can be frustrating for users. Compressing photo files so they have a DPI (dots per inch) value of 150 or less and choosing the correct file type is important to maintain a high-speed website. For example, a JPEG file format is best for saving photos with a lot of details and complex colours. Additionally, ensure images are cropped to the dimensions of the space they are filling so important focal points in the image are not missing.
5. Incorporate graphic icons
Icons can be a useful tool to break up text on a page or indicate what certain information is about. They can also communicate with users and act as a cue to indicate there is a task or option for them to select. Icons can also be a fun way to convey your brand and add some personality to the website. Font Awesome is a great tool that has many free icons available for download and website use.

There are many different areas within a single website image that should be designed and maintained to make it accessible to all, easy to find, and to enhance the look of the website.