
Storing your brand guide online (on a staff intranet, for example) is ideal to ensure your entire team has access to it, and it can be easily edited and expanded over time. They should be able to reference it at any time and let it guide their decisions when creating new content or making changes to existing content.
What's in a brand guide?
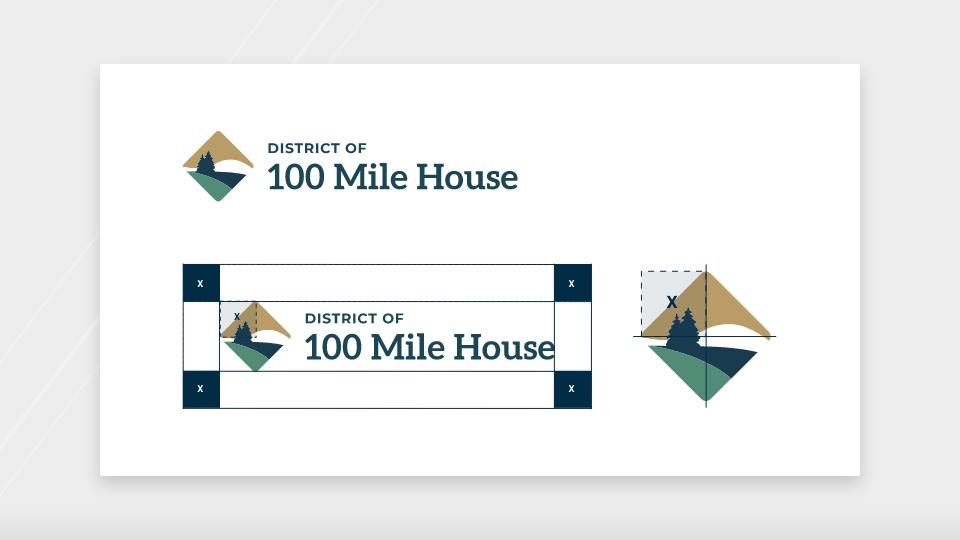
- Logos—The logos themselves are always included in brand guides. It is also important to consider how the logo should be used and displayed. For example, you may want a minimum amount of clear space around the logo. Additionally, for accessibility purposes, you should also have secondary options to choose from depending on the background colour. Your logo should always stand out and be easily recognized by your audience.

- Usage—Set clear guidelines about how the different parts of the brand guidelines should be used. For example, certain colours may only be used as accents instead of full blocks.
- Typography—It is often recommended that you select two fonts that complement each other to be your primary and secondary typefaces. Your primary typeface will be used for headings and the secondary typeface is used for the body text. You should also choose a fall-back font because not all fonts can be accessed in different programs. Fonts can be strong, friendly, clean, etc. and your font choice will say a lot about your brand. We also recommend you determine the details for your different headings (size, line height, bold, italic etc.) so they stay consistent. You can browse and download fonts from Google Fonts.
- Colour palette—Choose colours that represent your organization, the area, the work that you do, etc. Your colours should resonate with your users and be very recognizable. Once you choose your brand colours determine how, where and when they should be used.
- Graphic treatments—Create guidelines or templates for what your online graphics should look like. Consistency is key to creating a strong brand identity.
- Dividers—This is an example of when details are key. Should you create a graphic, PowerPoint presentation, Word doc etc. and want to create a divider to break up content, determine what this looks like (e.g. a short blue line that is left-aligned).
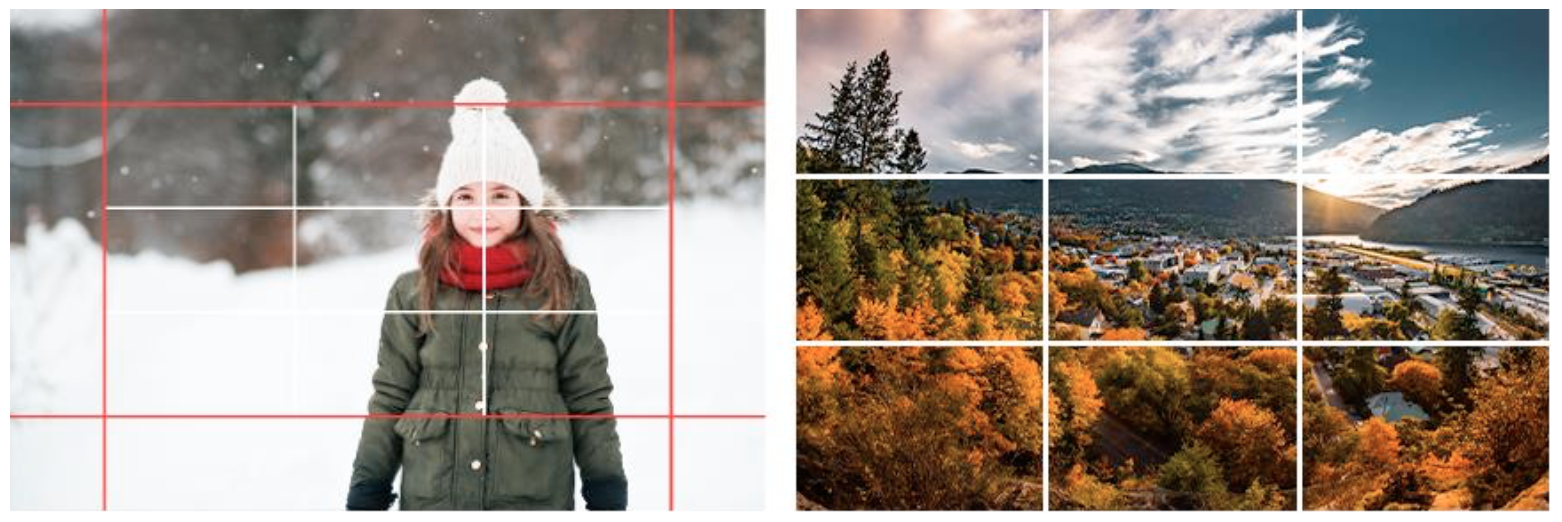
- Website Photos—We provide our clients with photography direction, so photographers can take consistent photos that scale well on a website. It can also be helpful to discuss the tone for your website images. For example, do you want darker photos with few subjects or bright images with lots of activity? View our news post about website images best practices to learn more.

- Social media—Create templates for repetitive content (e.g. “we're hiring” posts or contest announcements), this will keep consistency throughout your feed and be more aesthetically appealing to users viewing your social media profiles.
A brand guide will help your content creators effectively communicate with your audiences through consistent messaging. Cohesiveness throughout the many avenues of a business or organization will establish a strong brand identity and voice to build trust with your users and differentiate you from your competitors. Get in touch with our experienced team of in-house designers to begin enhancing your brand and reaching your audiences.