
Alternative text (or alt text) is a short written description of an image to be used when the image cannot be viewed. There are many reasons an image may not be viewed, such as a slow internet connection or a use of a screen reader tool for website visitors with visual impairments.
Alt text is important for your website's accessibility and search engine optimization (SEO). Images can provide additional context to your webpage and the related written content. Alt text ensures a greater number of people can properly understand your website and its pages. Additionally, alt text is a key factor in search engine ranking, it allows crawlers to properly index an image (see our related news post on how to build an effective SEO strategy). Below is an example of alt text in action, this is what a user might see if they were unable to view the image.

Writing alt text is a good start, but be sure to write it correctly and in a manner that will make sense to your users. Below are some tips for writing good alt text.
1. Be specific
Describe only the content of the image. The purpose of alt text is to provide users with an understanding of the image as if they cannot see it. Therefore, only write what you see – and don't make assumptions about what is happening out of shot; the backstory to the image, etc. Keep it short, often a few words are enough, and screen readers sometimes cut off text around 100-125 characters so be sure to keep it within that limit. If the image requires a lengthier description, it is best to describe the image in the content and provide a shorter alt text.
2. Don't use “Image of …” or “Picture of …”
Both people and machines know when they are accessing alt text. Using these words will just be repetitive for the user and it will unnecessarily use characters. That being said, it can be beneficial to describe the type of image, such as a chart, headshot, illustration, etc. to provide users with more context.
3. Use keywords sparingly
Often people want to include as many keywords in their alt text as possible to boost their SEO. However, your primary focus should be describing the image, if you can incorporate a keyword in a way that makes sense, do it. While search engines can't recognize unhelpful alt text, they will flag keyword stuffing which can hurt your website's ranking.
4. Text within the image
We do not recommend using text within images as it does not follow accessibility guidelines. However, if you are using an image with text, be sure to transcribe it as part of the alt text. If you will just be repeating what is already on the page, it is best to not include any alt text.
5. Don't add alt text to 'decorative' images
Decorative images are images that serve no specific purpose (e.g., page dividers, or brand graphics), meaning that they are not meant to convey any meaning or important information. In this case, it is best practice to use what is called the NULL alt text or empty alt text.
6. Use correct grammar
Using correct grammar can enhance the experience for screen reader users (e.g., capitalize the first letter and end whole sentences with a period).
7. Use inclusive alt text
Designers, developers, and content authors have the power to create a picture of what "normal" is by the images and content they decide to share with the world. For example, when we don't describe the race of someone in an image's alt text, we may inadvertently suggest they belong to the race that has traditionally been featured by default (usually a white person), even if this is not the case. Alt text should accurately reflect what our society looks like, be inclusive to all, and should not erase the diversity of the figures in an image (to learn more about this view The Case for Describing Race in Alternative Text Attributes by Tolu Adegbite).
Alt text example
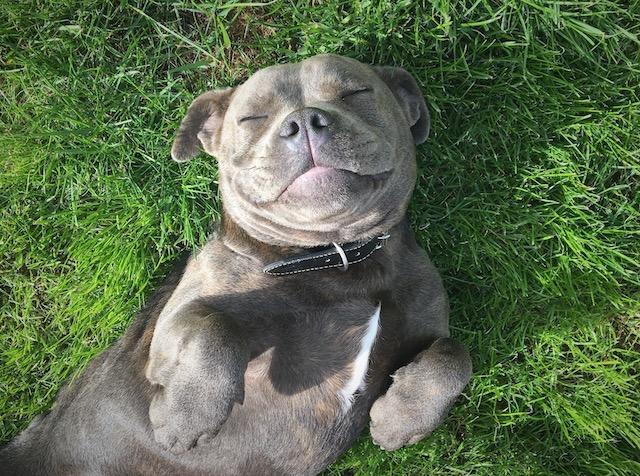
Below is an image with some examples of good and bad alt text options.

Bad alt text examples:
- A puppy sleeping
- We're zoomed-in on the face of a dog – could be a puppy – happily closing his eyes. Perhaps he's dreaming, or just enjoying the sunshine
Good alt text example:
- A grey puppy sleeping on the grass.
If you would like to learn more about alt text, accessibility, or general website best practices, subscribe to our quarterly newsletter for industry trends and insights.